Remple - A simple jekyll based resume template
~2 min read
My sister is currently pursuing her Master’s degree in Ecotoxicology from Universität Koblenz · Landau and was looking for a simple, clean, and elegant site to showcase her curriculum vitae. She asked me to help build one for her.
To provide a general solution to this problem, I created Remple, a very simple resume template built for Jekyll. You can see a demo of Remple here. Anyone with a basic knowledge of GitHub and Markdown syntax can use Remple to build a curriculum vitae without needing to know the intricacies of website creation or running the project locally.
Here are step-by-step instructions on how to set up Remple.
Step 0
- Create an account at GitHub, if you do not have one.
- Sign In to your GitHub account.
Step 1
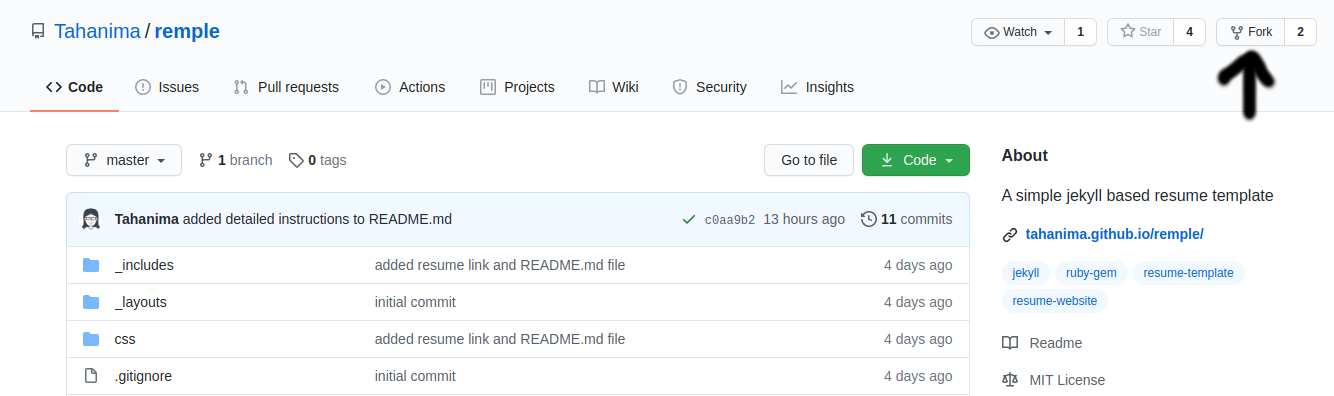
- Go to the Remple repository.
- Fork the repository.

- Now, you have a copy of the Remple repository in your GitHub account.
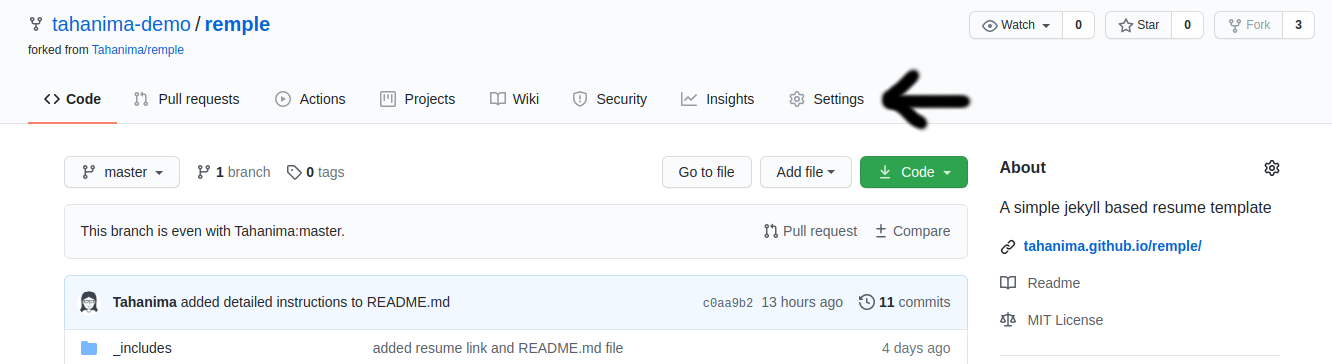
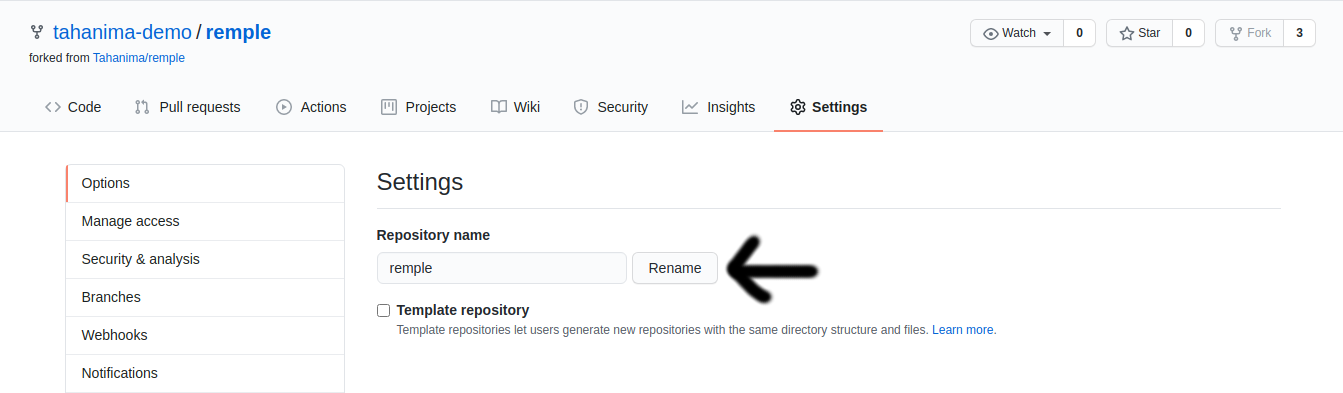
- You can change the repository name from Settings > Options > Repository name if you want.


Step 2
- Edit the _config.yml file.
- Change the values for title, description, email, linkedin, github, website and medium with your credentials.
- If you have changed your repository name from remple to your preferred name, you need to change the value for baseurl from “/remple/” to ”/[your preferred name]/”.
Step 3
- Edit the index.md file with your credentials. Here is a tutorial to learn Markdown syntax.
Step 4
- Delete the my-photo.jpg file.
- Upload your image file, making sure to name it as my-photo.jpg. If you want to name your image file to your preferred name or the file extension to your image file is different, then you need to change the value for photo_url in the _config.yml file to your preferred name or with the correct file extension as well.
Step 5
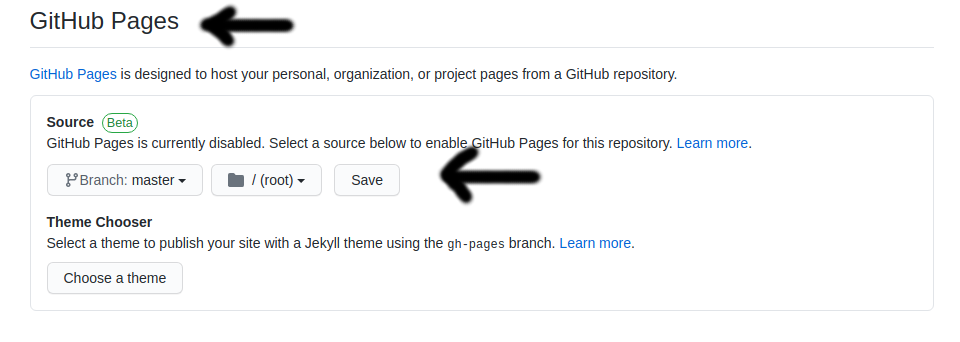
- Activate GitHub Pages for this site from Settings > Options > GitHub Pages.
- Choose master as the source branch and / (root) as the folder.
- You can then access your site at [github_user_name].github.io/[repo_name]/